バージョン情報の確認は、キャンバス一覧の左上のアプリタイトルをタップします。
最初から登録済のいくつかのイラストは、消してしまってもバージョン情報画面で復元可能なので
邪魔なら消しても問題なしです。
※ キャンバス一覧は、アプリを起動して最初に出る画面です。

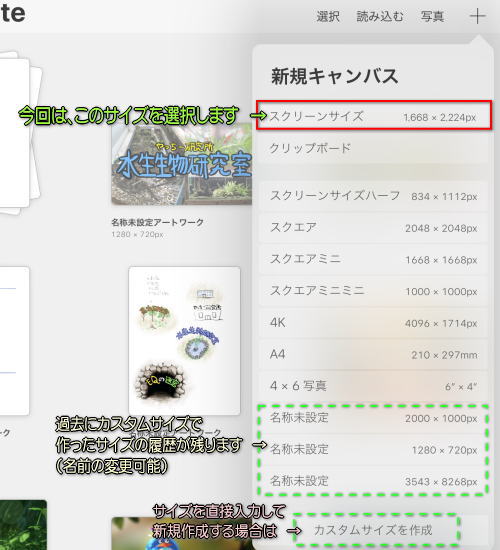
キャンバスの新規作成は、”
+” をタップします。
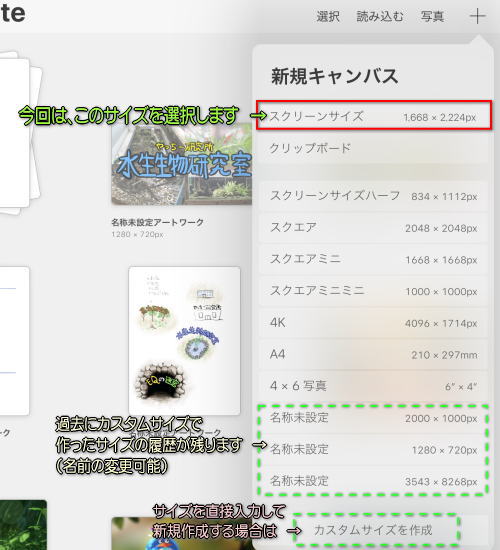
すると、下画像の
新規キャンバス が表示されます。

今回は、一番上の
スクリーンサイズ でキャンバスを作ります。
キャンバスのサイズは、作成後に変更することができるので、その辺は適当でも問題ないです。
キャンバスサイズの変更(クロップしてサイズ変更)については、別で説明します。
思った通りのサイズで作りたい場合は、
カスタムサイズを作成 をタップします。
カスタムサイズの作成に関しては、解説を省略します(気が向けば別で解説を作ります)
カスタムサイズで作ったサイズは、履歴が残るので、よく使うサイズは、名前を変更しておくと良いです。
左画像のスクエアミニやスクエアミニミニ は、カスタムサイズで作ったサイズの名前を変更したものです。
ページトップに戻る

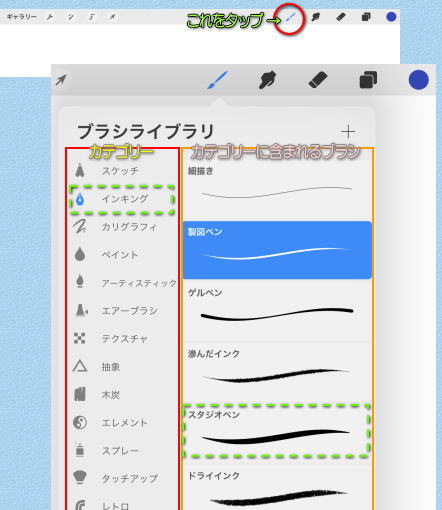
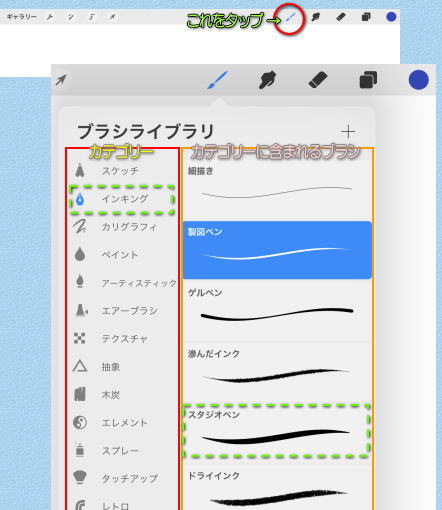
絵を描く前にまず、絵を描くためのブラシの種類を確認します。
やっちーが下描きでよく使っているのは、
インキングの
スタジオペンです。 このブラシになっているかを確認します。
なっていない時は、ブラシの種類を変更します。 右図の筆マークをタップすると、ブラシの種類一覧が表示されます。
左側がブラシのカテゴリー で、右側がそのカテゴリーに含まれるブラシの一覧です。
現在のブラシは、
インキングの
製図ペンです。
スタジオペンをタップすれば、
スタジオペンに変更されます。
ちなみに、本描きする場合は、
アーティスティックの
アクリルか、
エアーブラシの
ソフトエアーブラシを使うことが多いです。
ちなみに、もう1回タップすると、ブラシの設定変更画面に変わります。
この画面でブラシのカスタマイズも可能です。
ブラシのカスタマイズについては、今回は省略します。 別の機会に解説しようと思います。
ページトップに戻る

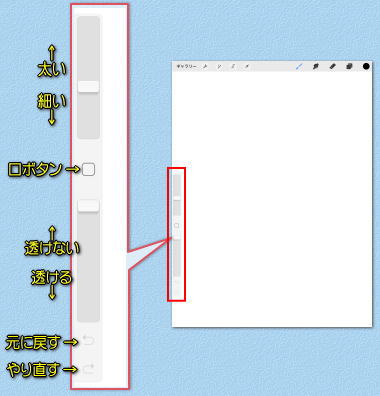
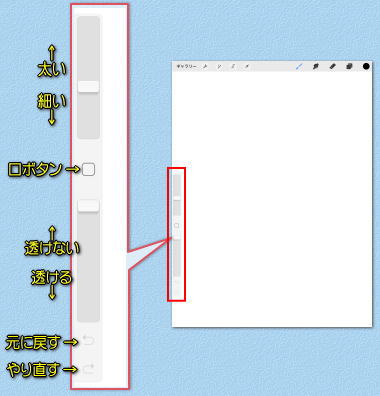
左図の上のバーを上下させることで太さを変更できます。
この太さは、各ブラシごとに記憶されます。 今回は、これを若干太目の12%にします。
下のバーを上下させると、不透明度を調整できます。
やっちーの場合は、厚塗りする時によく使います。 今回は、100%で使います。
ついでなので、
元に戻すと
やり直すも一緒に説明しておきます。
説明不要とは思いますが、操作を1個戻すことができます。
長押しすると、連続でしてくれます。
更についでで・・・
□ ボタン です
やっちーの場合は、スポイトに設定されています。 たぶん、スポイトがデフォルトだと思うんですけど・・・
□ をタップすると、円が現れ、ペン先でタップした場所の色を拾います。

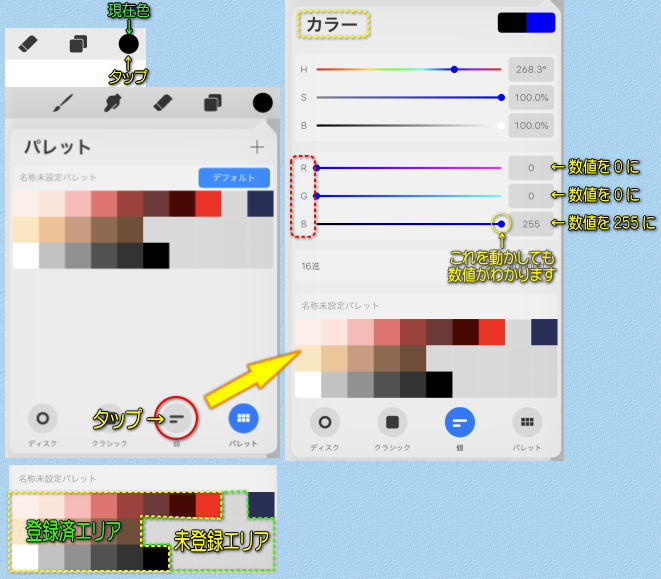
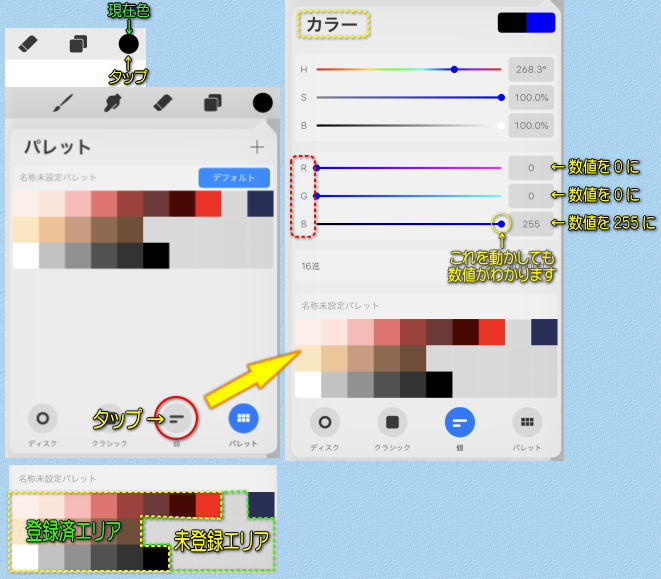
画面に右上の●ですが、これは、現在選択している色です。 カタカナでいうなら、カレントカラーです。
この色を青に変えます。 ということで、この●をタップします。
初期の状態がわからないので、青色がなかったという想定で、青色を作ります。
”
値”をタップすると、タイトルが
カラーに変わります。
赤の点線枠にある R G B は光の三原色 Red(赤) Green(緑) Blue(青) です。
この数値を変えることで、色を作ることができます。
青にするには、RとGを 0 に、青を 255 にします。 数値は、最小値が0 最大値が255 です
RGBの上にある H S B ですが、これは、
H:Hue(色相) S:Saturation(彩度) B:Blightness(明度) のことを表しています。
両方使ってみて、使いやすい方で慣れていくと良いと思います。
で、ここで作った色がそのまま現在色になります。
作ったら、パレットの空いているところをタップすれば、パレットに登録できます。
登録した色を消したい時は、その色を長押し(2秒くらい)して離すと、”削除”と出るので
その削除をタップすれば消えます。

絵を描く準備は整ったので、下描きしてみます。
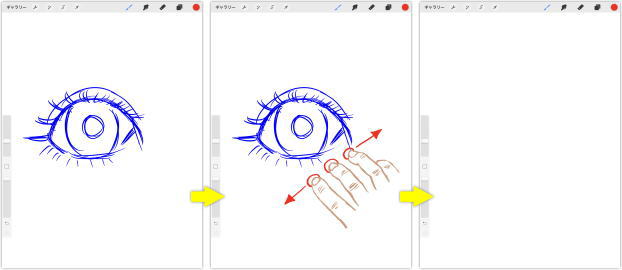
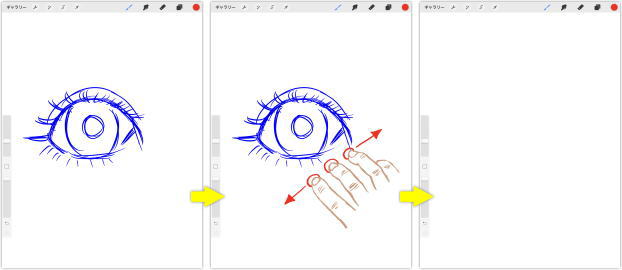
描いたけど・・・ どうも気に入らないから全部消したい・・・ そんな時にちょっとした動作で消すことができます。
3本指でタッチした状態で、左右に振ります。
こういうタッチ操作を使ったショートカットを
ジェスチャーコントールと言います。
この消去以外にも色々あるので、覚えておくと便利です。

部分的に絵を消したい時は、
消しゴムを使います。
消しゴムの機能は、そのまま絵を部分的に消す機能です。
消しゴムを選択した状態で、もう1度タップすると、消しゴムの設定が表示されます。
消しゴムには、ブラシと同じだけの種類があり、種類によって、消え方が違います。
設定については、ブラシと基本同じ画面なので、省略します。
ちなみに、ざっくり消す場合、
カリグラフィ の
モノライン が良いと思います。
淡く消すなら、
エアーブラシの
ソフトエアーブラシが良いかもしれません。

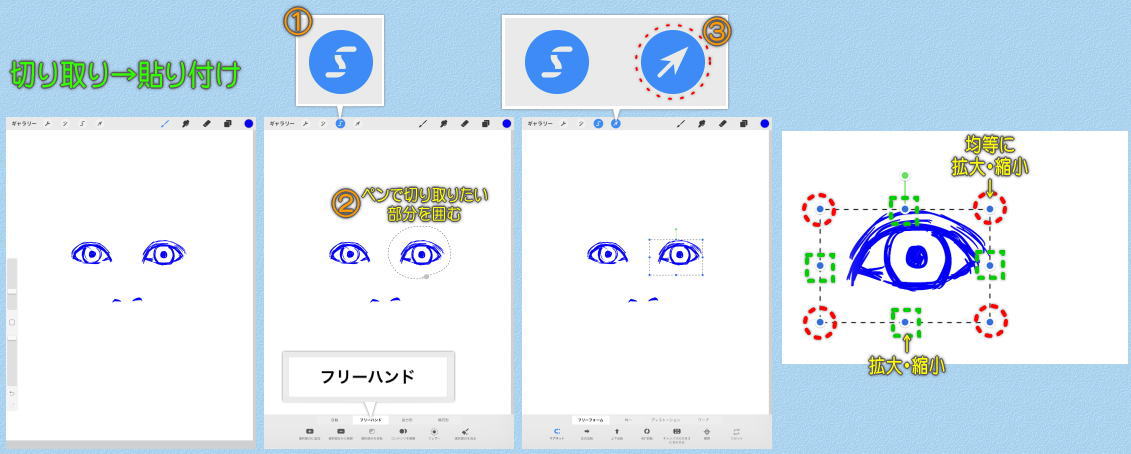
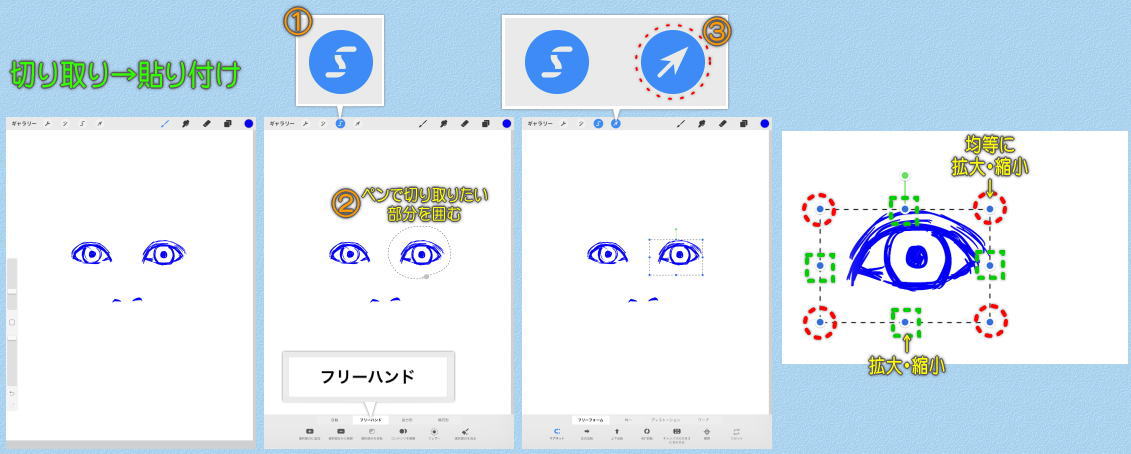
描いてみたら、なんか目が近いなぁと言う時、部分的に切り取って、移動させることができます。 上画像に振ってある番号の順に操作します。
1.①のアイコンをタップすると、範囲指定をすることが可能です。
2.フリーハンドになっていることを確認して、タッチペンで図のように片目を丸く囲みます。
3.③のアイコンをタップすると、四角の点線に変化し、移動・変形画面に変ります。
この囲っている四角にある点は、赤い丸を動かすと縦・横均等に拡大縮小します。
緑の四角の中の点は、その点の方向だけを拡大縮小します。
この点以外の場所をタップすると、移動になります。
※部分的に移動させるのではなく、全部移動・拡大・縮小させるのなら、③のアイコンから始めれば、できます。

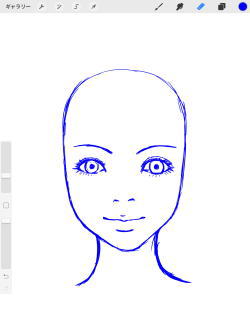
残り部分を描いて、大きさや位置調整して、こんな感じになりました。
耳を描き忘れていますが・・・ 次は、髪の毛です。
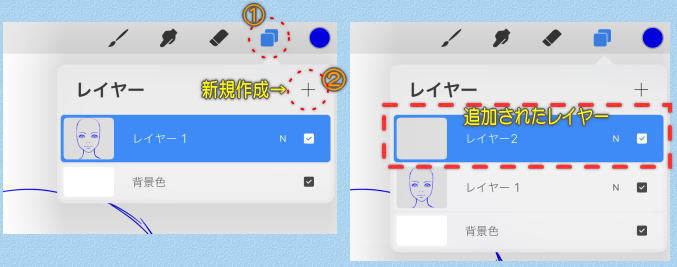
髪の毛は、顔と重なっていると修正が大変なので、ここで、デジタル絵画の便利機能である
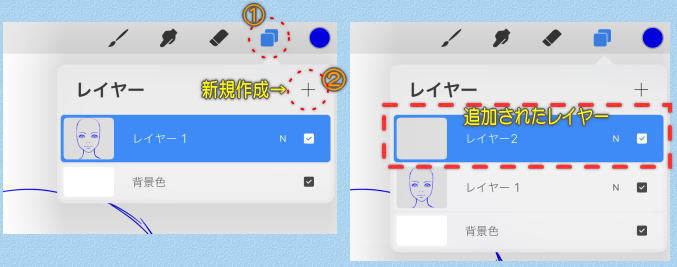
レイヤーを作ります。
この顔の絵は、レイヤーという透明なキャンバスの上に描かれています。
この透明のキャンバスをもう1個作って、そこに髪の毛を描きます。
この透明のキャンバスであるレイヤーは、各レイヤーに影響しません。
なので、髪の毛を描いているレイヤーを消しても、顔のレイヤーには何も変化がありません。
ただし、上下関係があるので、重なり方によっては、下のレイヤーが表示されないことはあります。
※新規のレイヤーは、選択したレイヤーの上に作られます。


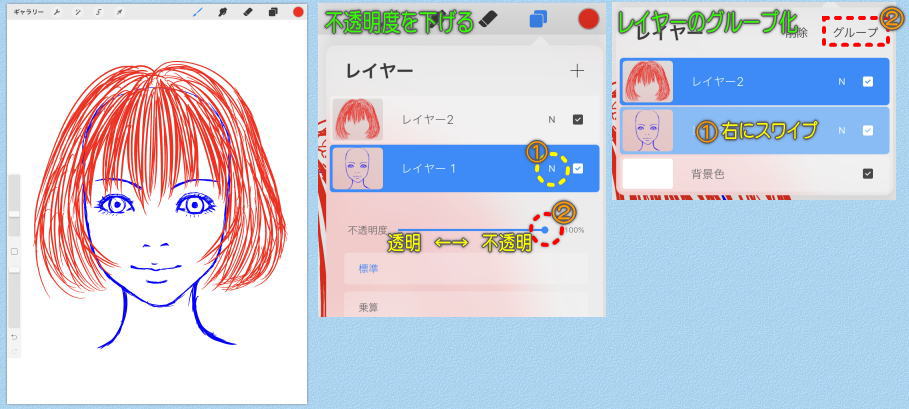
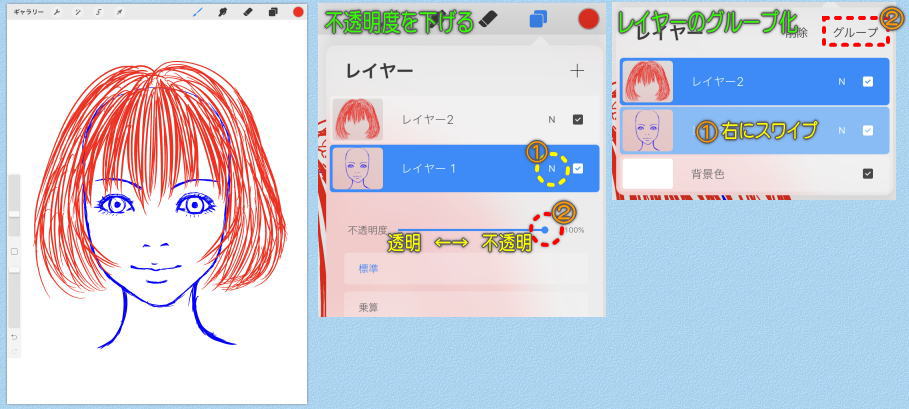
髪の毛は、赤で描いて、こんな風になりました。(左画像)
本描きし易いように、不透明度を下げます。(真ん中画像)
30%くらいが良いと思います。
そして、二つのレイヤーを一つのグループにします。(右画像)
一緒にグループに入れたいレイヤーを右にスワイプし
最後に
”
グループ”をタップするだけです。
ちなみに、レイヤーの
チェックマークを取ると、
非表示になります
最低限必要な操作は、ほぼ解説したので、もうそれほど説明することは
ありませんが
次からは、いよいよ本描きです。
3-1 前準備(レイヤー作成とレイヤー名変更)
1.本描き用のレイヤーを作成
今回は、そのまま
スタジオペンでやってみようと思います。
その前に色を明るい肌色に、太さを100%、不透明度を30%にします。
この下描きだと、やっちーは、下描きと同じで、顔と髪のレイヤー2枚で描きます。
作ったレイヤーは、下描きの下に持っていきます。 レイヤーを1秒ほどタッチし、そのまま持っていけます。
2.レイヤー名の変更
これは必要と言う訳ではないのですが、一応説明しておきます。
名前を変更したいレイヤーをタップすると、メニューが出ます。 一番上の
名前の変更から名前を変えられます。
Procreate は、
PSDファイルにエクスポートできます。
PSDファイルは、PhotoShop 用の画像データです。 大概のペイントアプリでPSDファイルを扱えるので
このPSDファイルでエクスポートすることで、他のアプリやパソコンとのデータのやり取りが可能です。
ただ、問題が一つあって、日本語でレイヤー名を付けると、他のアプリで文字化けしてしまいます。
なので、他のアプリで使う予定がある場合は、レイヤー名は、アルファベットで付けるのが良いです。
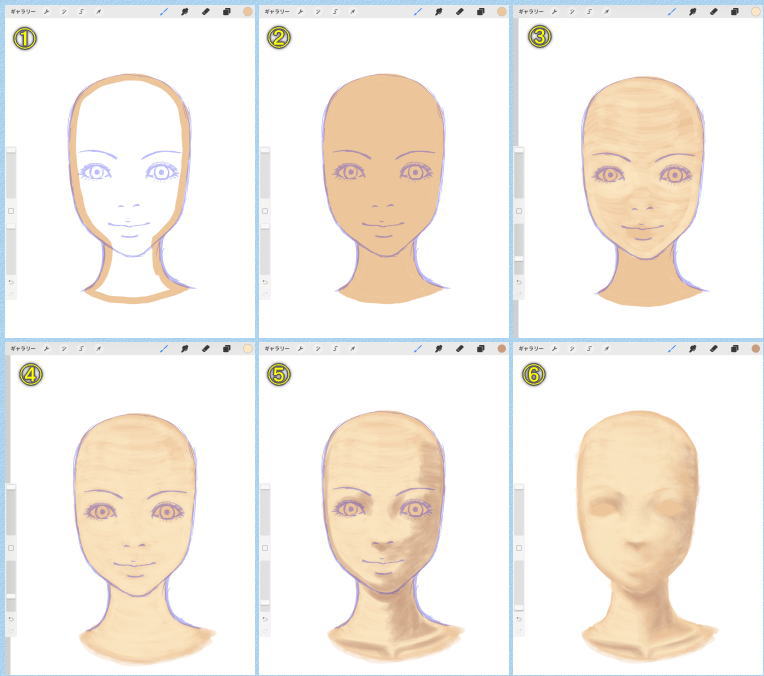
3-2 肌色
これから描く絵に使う色は、下記の番号で話を進めます。 太さや不透明度の%はあくまで目安です。
1 肌色のハイライト : 254, 241, 221
2 明るい肌色 : 255, 230, 189
3 少し明るい : 245, 195, 148
4 暗い肌色 : 208, 154, 124
5 輪郭線 : 116, 77, 55
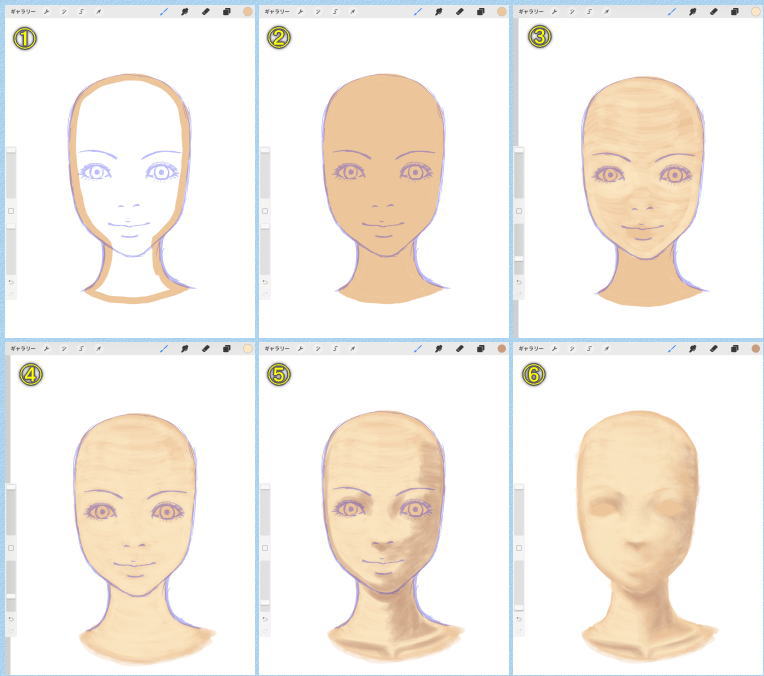
 ① ~ ② ベース色を塗る
① ~ ② ベース色を塗る
ベースになる色を塗ります。 色番号 3 (不透明度100%)で輪郭を描き、現在色をタッチして、離さずに輪郭線の中まで持っていき、離します。
そうすると、中を塗りつぶせます。 背景色が透けないようにするための処理と思えば良いかなと思います。
③ ~ ④ 明るい肌色で塗っていく
色番号 2 (太さ100% 不透明度 30%) で、塗っていきます。
⑤ 影を付ける
色番号 4 (太さ100% 不透明度 30%) で影を付ける
⑥ 中間色で、グラデーションにする
色番号 3 (太さ100% 不透明度 5%)で、色番号 2 と 4 の境界線をぼかす
色番号 2 (太さ100% 不透明度 5%) で、色番号 3 と 2の境界線を更にぼかす
ぼかし続けていくとこんな感じになります。
● レイヤー1枚で描いていくので、描き直しは、戻す か、上描きして、描き直します。 リアルで描くようなイメージです。
● 影は、写真やアプリの
Easy Poser 等を参考にするのも良いと思います
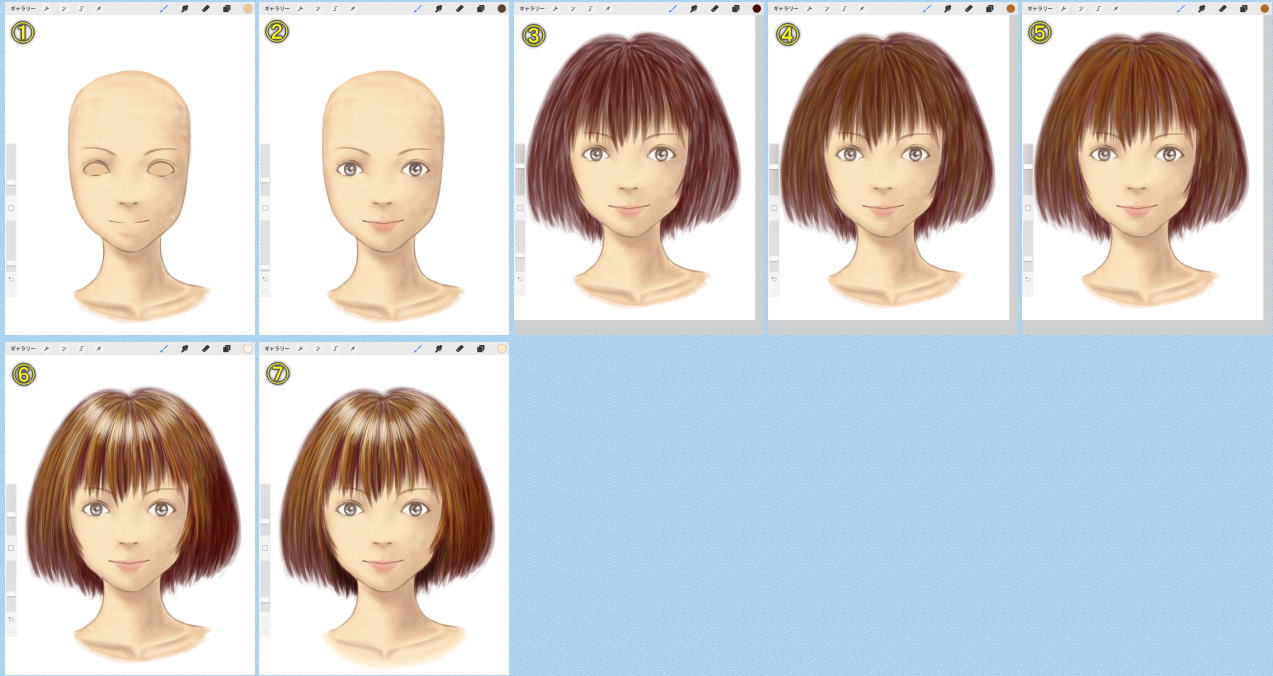
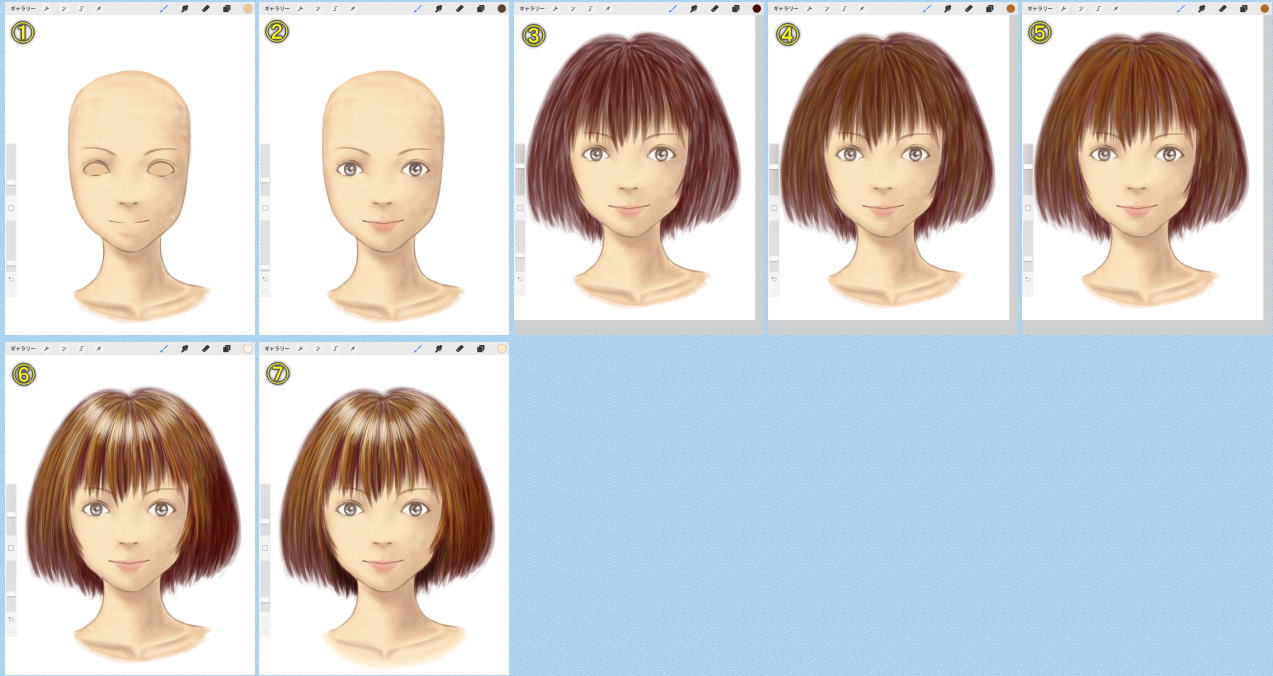
3-3 髪の毛
これから描く絵に使う色は、下記の番号で話を進めます。 太さや不透明度の%はあくまで目安です。
1 髪の毛ベース : 79, 0, 0
2 髪の毛 暗め : 122, 65, 0
3 髪の毛 中間 : 191, 101, 0
4 髪の毛 明るめ : 251, 147, 0
5 髪の毛のハイライト : 254, 241, 221 肌色のハイライトを流用します
6 髪の毛暗部 : 22, 15, 10
7 輪郭線 : 116, 77, 55
8 唇 : 238, 110, 108
 ① 輪郭線を描く
① 輪郭線を描く
忘れてました。 輪郭線をまず描いておきましょう。
輪郭線は、太さ10% 不透明度10%
唇は、
② 目と唇を描く
目や唇も色を塗っておきます。 太さ100%、不透明度10%
③ 髪の毛のベース色を塗る
ベースになる色を塗ります。 色番号 1 (太さ30%、不透明度30%)
境界線は、不透明度5%で描いて、背景と髪の毛の境界線がくっきり出ないようにします
④ 少しだけ明るい色で塗る
色番号 2 (太さ30%、不透明度 30%) で、適当に塗っていきます。 影になるような部分は、塗るのを避ける
⑤ 更に明るい色で塗る
色番号 3 (太さ20% 不透明度 30%) で、②と同様に適当に塗るというか、描きます。
⑥ 更に明るい色で
色番号 4 (太さ10% 不透明度 30%)で、ハイライトを付ける。 ただし、髪の毛の塊を意識して。
更に、ハイライトの輪っか部分を描く。
⑦ 暗部を塗り、全体の最終調整
うなじ周辺の暗部を塗る(色番号6 太さ30%、不透明度30%) 境界線が出ないように、不透明度5%でぼかす
大体、こんな感じです。
一応、使用したパレットを載せておきます。 これを画面に張り付けて、スポイトで取れば、色をゲットできます

 バージョン情報の確認は、キャンバス一覧の左上のアプリタイトルをタップします。
バージョン情報の確認は、キャンバス一覧の左上のアプリタイトルをタップします。




 絵を描く準備は整ったので、下描きしてみます。
絵を描く準備は整ったので、下描きしてみます。